CSS 30 float 속성으로 웹페이지 구성해보기
프론트엔드/CSS2021. 4. 4. 10:19
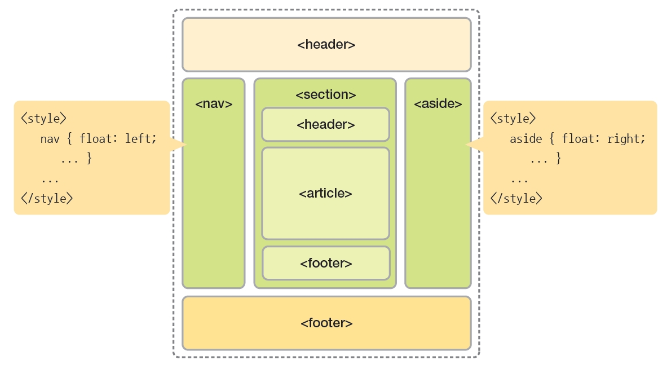
float속성으로 <nav>와 <aside> 등에 사용해보자


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{ border: 3px solid blue; }
.fix{ overflow: auto; }
nav{ float: left; width: 200px; border: 3px solid #73AD21;}
/*nav태그에 float:left 속성을 주었습니다.*/
section{ margin-left: 206px; border: 3px solid red;}
</style>
</head>
<body>
<div class="fix">
<nav>
<span>목차</span>
<ul>
<li><a target="_blank"href="http://www.google.com">Google</a></li>
<li><a target="_blank"href="http://www.apple.com">Apple</a></li>
<li><a target="_blank"href="http://www.w3.org">W3C</a></li>
<li><a target="_blank"href="http://www.oracle.com">Oracle</a></li>
<li><a target="_blank"href="http://www.adobe.com">Adobe</a></li>
<li><a target="_blank"href="http://www.amazon.com">Amazon</a></li>
<li><a target="_blank"href="http://www.Mysql.com">Mysql</a></li>
</ul>
</nav>
<section>
<span>section 1</span>
<p>float 속성은 시맨틱문서 구조에 유용하게 사용할 수 있습니다.
예를들면 nav나 aside에 float 속성을 추가하면
떠다니는 내비게이션 또는 사이드바를 만들수있습니다.</p>
</section>
<section>
<span>section 2</span>
<p>시맨틱문서구조에 float 속성을 적용할때는
footer 부분에 적용되지 않도록 해야합니다.</p>
</section>
</div>
</body>
</html>'프론트엔드 > CSS' 카테고리의 다른 글
| CSS 32 z-index 속성 (0) | 2021.04.04 |
|---|---|
| CSS 31 position 속성 (0) | 2021.04.04 |
| CSS 29 float 속성, clear 속성, overflow 속성 (0) | 2021.04.03 |
| CSS 28 display inline 방식과 block 방식 (0) | 2021.04.03 |
| CSS 27 box의 shadow (그림자) (0) | 2021.04.03 |
댓글()
 초보개발자의 성장블로그
초보개발자의 성장블로그




