CSS 29 float 속성, clear 속성, overflow 속성
프론트엔드/CSS2021. 4. 3. 23:05
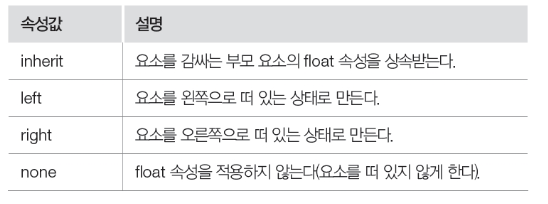
float
- 화면을 구성하는 요소 간의 관계를 고려하여 각 요소를 배치하는 방법


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img{
float: right;
margin: 0 0 10px 10px;
}
</style>
</head>
<body>
<p>float 속성은 웹문서의 레이아웃을 설계하는 과정에서 많이 사용하는 속성입니다.</p>
<p><img src="pic1.jpg"alt="image"width="140"height="140">
float 속성은 특정요소를 떠있게 해줍니다.
여기서 '떠있다'라는 말의 의미는 특정요소가
기본 레이아웃에서 벗어나 웹문서의 왼쪽이나 오른쪽에 이동하는 것을 말합니다.
float 속성은 복잡한 형태의 레이아웃을 구성하는데 필요한 핵심 속성으로,
특정요소가 주변요소와 자연스럽게 어울리도록 해줍니다.
주의할점은 float 속성을 사용할 때 요소의 위치가 고정되면 안되기 때문에
position 속성의absolute를 사용하면안됩니다.</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.items{
border:solid 3px #000000;
float:left;
margin:5px;
}
</style>
</head>
<body>
<div class="items">
<img src="https://newsimg.sedaily.com/2020/11/07/1ZABD2GDRF_5.jpg" width="120">
</div>
<div class="items">
<img src="https://newsimg.sedaily.com/2020/11/07/1ZABD2GDRF_5.jpg" width="120">
</div>
<div class="items">
<img src="https://newsimg.sedaily.com/2020/11/07/1ZABD2GDRF_5.jpg" width="120">
</div>
<div class="items">
<img src="https://newsimg.sedaily.com/2020/11/07/1ZABD2GDRF_5.jpg" width="120">
</div>
<div class="items">
<img src="https://newsimg.sedaily.com/2020/11/07/1ZABD2GDRF_5.jpg" width="120">
</div>
<div class="items">
<img src="https://newsimg.sedaily.com/2020/11/07/1ZABD2GDRF_5.jpg" width="120">
</div>
</body>
</html>위의 코드에서
.items img{
display: block;
}
을 추가하면 이미지와 테두리 사이의 흰색 공간이 삭제된다.

clear
- float 속성을 해제하는 역할


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.div1{float: left; width: 100px; height: 50px; margin: 10px; border: 3px solid#73AD21;}
.div2{border: 1px solid red;}
.div3{float: left; width: 100px; height: 50px; margin: 10px; border: 3px solid#73AD21;}
.div4{border: 1px solid red; clear: left;}
</style>
</head>
<body>
<h2>float 속성사용</h2>
<div class="div1">div1</div>
<div class="div2"> div2 -float 속성을 사용하여
대상요소를 웹문서에 배치하면 그 다음요소에도 똑같은 속성이 적용됩니다.
하지만 float 속성이 사용되는것을 원하지 않을 때도 있습니다.
이때 clear 속성을사용합니다.
다양한 레이아웃 설계 할 때에는 float 속성과 clear 속성을
적절히 잘 사용해야 합니다.</div>
<h2>clear 속성사용</h2>
<div class="div3">div3</div>
<div class="div4">div4 -clear 속성은 float 속성을 초기화 시킵니다.
float: left; 를 사용했다면 clear: left; 로,
float: right;를 사용했다면 clear: right; 로 초기화합니다.
float 속성값이 left 인지 상관없이 무조건 초기화하고 싶다면
right: both; 를 사용합니다.
보통 clear: both;를 많이 사용합니다.</div>
</body>
</html>overflow
- auto로 설정하면 이미지가 박스 영역을 벗어나는 현상을 해결할 수 있음

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{border: 3px solid #73AD21;}
.img1{float: right;}
.fix{overflow: auto;}
.img2{float: right;}
</style>
</head>
<body>
<p>이미지가 박스영역을 벗어남</p>
<div><img class="img1"src="pic2.jpg"alt="image"width="140"height="140">
이미지가 오른쪽 정렬로 되어있는데, 박스영역을 벗어났습니다.</div>
<p style="clear:right">overflow: auto; 속성을 사용하여 해결</p>
<div class="fix"><img class="img2"src="pic2.jpg"alt="img"width="140"height="140">
이미지가 박스영역을 벗어날 경우에는 overflow 속성을 auto로 설정하여 해결합니다.</div>
</body>
</html>'프론트엔드 > CSS' 카테고리의 다른 글
| CSS 31 position 속성 (0) | 2021.04.04 |
|---|---|
| CSS 30 float 속성으로 웹페이지 구성해보기 (0) | 2021.04.04 |
| CSS 28 display inline 방식과 block 방식 (0) | 2021.04.03 |
| CSS 27 box의 shadow (그림자) (0) | 2021.04.03 |
| CSS 26 box의 margin과 padding (0) | 2021.04.03 |
댓글()
 초보개발자의 성장블로그
초보개발자의 성장블로그




