CSS 27 box의 shadow (그림자)
프론트엔드/CSS2021. 4. 3. 22:11
box-shoadow
- 박스에 그림자 효과 적용


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{font-weight: bold; font-size: 12pt;}
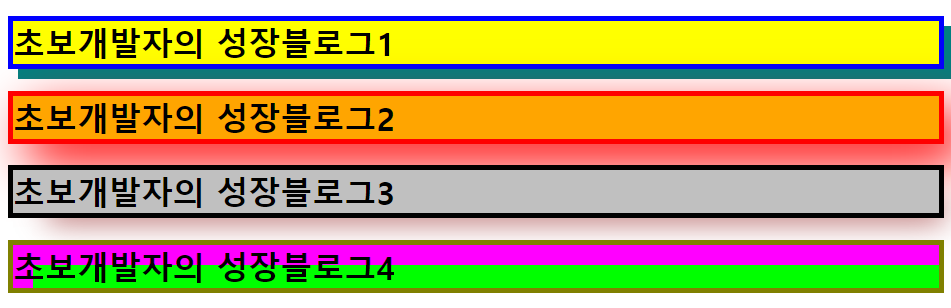
.boxshadow1{background-color: yellow;border: 5px solid blue;
box-shadow: 10px 10px 0px teal;}
.boxshadow2{background-color: orange;border: 5px solid red;
box-shadow: 20px 20px 50px red;}
.boxshadow3{background-color: silver;border: 5px solid black;
box-shadow: 20px 20px 30px -20px maroon;}
.boxshadow4{background-color: lime;border: 5px solid olive;
box-shadow: 10px 10px 0px 10px fuchsia inset;}
</style>
</head>
<body>
<h1 class="boxshadow1">초보개발자의 성장블로그1</h1>
<h1 class="boxshadow2">초보개발자의 성장블로그2</h1>
<h1 class="boxshadow3">초보개발자의 성장블로그3</h1>
<h1 class="boxshadow4">초보개발자의 성장블로그4</h1>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{ width: 200px; height: 50px; padding: 10px; margin: 30px; }
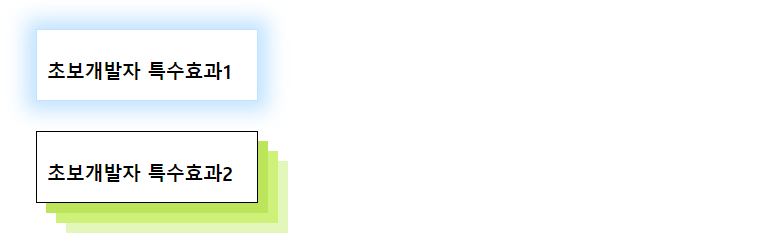
#bs1{border: 1px solid rgba(102,186,255,0.4);
box-shadow: 0px 0px 20px 10px rgba(102,186,255,0.4);}
/*그림자 흐림 20px, 그림자 번짐 10px, 진한하늘색*/
#bs2{ border: 1px solid black;
box-shadow: 10px 10px #BCE55C, 20px 20px #CEF279, 30px 30px #E4F7BA;}
/*10px 10px #BCE55C 와 20px 20px #CEF279 와, 30px 30px #E4F7BA*/
</style>
</head>
<body>
<div id="bs1"><h3>초보개발자 특수효과1</h3></div>
<div id="bs2"><h3>초보개발자 특수효과2</h3></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img{ padding: 20px; margin: 20px; }
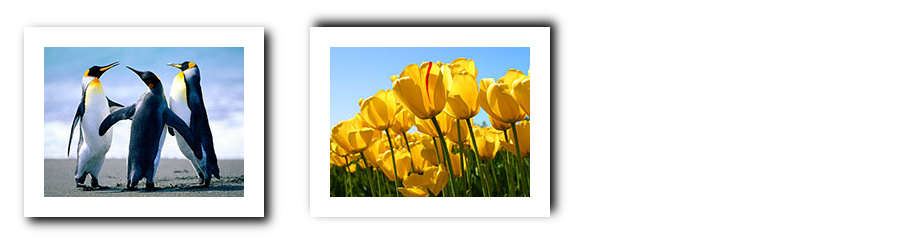
.shadow1{ /* right Bottom coner*/box-shadow: 5px 5px 10px #000;}
.shadow2{ /*right Up coner*/box-shadow: 5px -5px 10px #000;}
</style>
</head>
<body>
<img src="pic1.jpg"class="shadow1">
<img src="pic2.jpg"class="shadow2">
</body>
</html>'프론트엔드 > CSS' 카테고리의 다른 글
| CSS 29 float 속성, clear 속성, overflow 속성 (0) | 2021.04.03 |
|---|---|
| CSS 28 display inline 방식과 block 방식 (0) | 2021.04.03 |
| CSS 26 box의 margin과 padding (0) | 2021.04.03 |
| CSS 25 box의 border (경계선) (1) | 2021.04.03 |
| CSS 24 box content의 크기 설정 (0) | 2021.04.03 |
댓글()
 초보개발자의 성장블로그
초보개발자의 성장블로그




