CSS 31 position 속성
프론트엔드/CSS2021. 4. 4. 10:45
position
- 텍스트, 이미지, 표 등의 요소를 웹 문서에 배치할 때 사용하는 속성

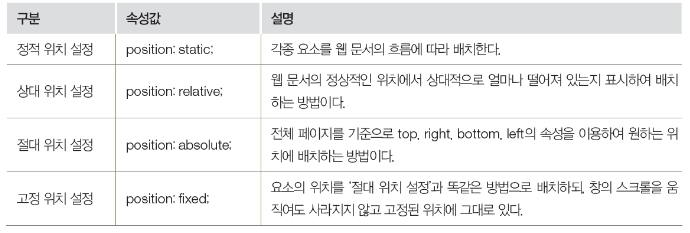
position: static;
-텍스트, 이미지, 표 등을 웹 문서의 흐름에 따라 배치하는 방법
- 블록 요소는 위에서 아래로 쌓이고, 인라인 요소는 같은 줄에 요소대로 배치

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{font-weight: bold; font-size: 12pt;}
.sp1{
position: static;
top: 100px; /*적용되지않음*/
background-color: cyan;
width: 400px;
height: 50px;
}
.sp2{
position: static;
left: 30px; /*적용되지않음*/
background-color: orange;
width: 400px;
height: 50px;
}
.sp3{
background-color: lightgreen;
width: 400px;
height: 50px;
}
</style>
</head>
<body>
<h1>position:static; 설정됨</h1>
<p class="sp1">정적위치 설정 적용1</p>
<div class="sp2">정적위치 설정 적용2</div>
<p class="sp3">기본위치 설정</p>
</body>
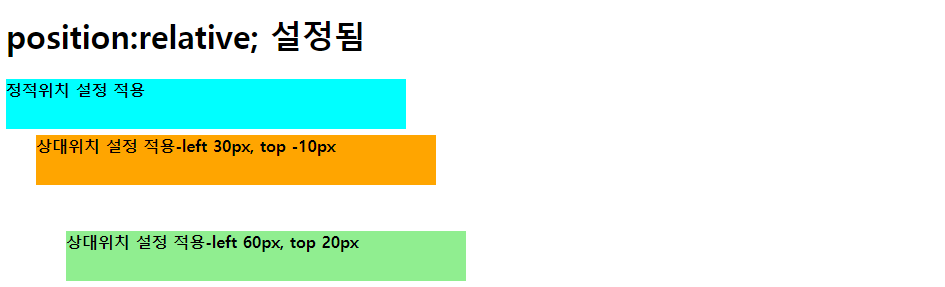
</html>position: relative;
- 각종 요소가 웹 문서의 정적 위칫값에서 상대적으로 얼마나 떨어져 있는지 표시하여 배치하는 방법

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{font-weight: bold; font-size: 12pt;}
.sp{
position: static;
left: 30px; /*적용되지않음*/
background-color: cyan;
width: 400px;
height: 50px;}
.rp1{
position: relative;
left: 30px;
top: -10px;
background-color: orange;
width: 400px;
height: 50px;}
.rp2{
position: relative;
left: 60px;
top: 20px;
background-color: lightgreen;
width: 400px;
height: 50px;}
</style>
</head>
<body>
<h1>position:relative; 설정됨</h1>
<p class="sp">정적위치 설정 적용</p>
<div class="rp1">상대위치 설정 적용-left 30px, top -10px</div>
<p class="rp2">상대위치 설정 적용-left 60px, top 20px</p>
</body>
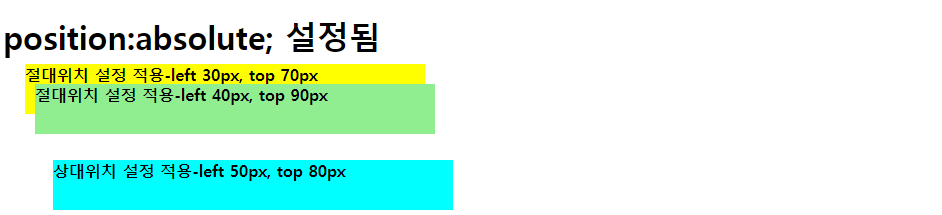
</html>position: absolute;
- 웹 문서의 흐름과는 상관없이 전체 페이지를 기준으로 top, right, bottom, left의 속성을 이용하여 원하는 위치에 배치시키는 방법

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{font-weight: bold; font-size: 12pt;}
.ap1{
position: absolute;
left: 30px;
top: 70px;
background-color: yellow;
width: 400px;
height: 50px;
}
.ap2{
position: absolute;
left: 40px;
top: 90px;
background-color: lightgreen;
width: 400px;
height: 50px;
}
.rp{
position: relative;
left: 50px;
top: 80px;
background-color: cyan;
width: 400px;
height: 50px;
}
</style>
</head>
<body>
<h1>position:absolute; 설정됨</h1>
<div class="ap1">절대위치 설정 적용-left 30px, top 70px</div>
<div class="ap2">절대위치 설정 적용-left 40px, top 90px</div>
<div class="rp">상대위치 설정 적용-left 50px, top 80px</div>
</body>
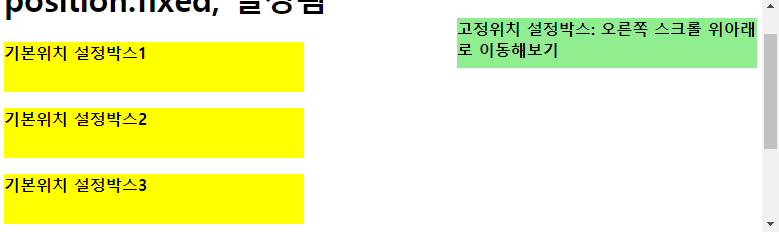
</html>position: fixed;
- 창의 스크롤을 움직여도 사라지지 않고 고정된 위치에 그대로 있음

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{font-weight: bold; font-size: 12pt;}
.p{
background-color: yellow;
width: 300px;
height: 50px;
}
.fp{
position: fixed;
right: 5px;
top: 5px;
background-color: lightgreen;
width: 300px;
height: 50px;
}
</style>
</head>
<body>
<h1>position:fixed; 설정됨</h1>
<p class="p">기본위치 설정박스1</p>
<p class="p">기본위치 설정박스2</p>
<p class="p">기본위치 설정박스3</p>
<p class="p">기본위치 설정박스4</p>
<p class="p">기본위치 설정박스5</p>
<p class="fp">고정위치 설정박스: 오른쪽 스크롤 위아래로 이동해보기</p>
</body>
</html>'프론트엔드 > CSS' 카테고리의 다른 글
| CSS 33 table 꾸미기 (2) | 2021.04.04 |
|---|---|
| CSS 32 z-index 속성 (0) | 2021.04.04 |
| CSS 30 float 속성으로 웹페이지 구성해보기 (0) | 2021.04.04 |
| CSS 29 float 속성, clear 속성, overflow 속성 (0) | 2021.04.03 |
| CSS 28 display inline 방식과 block 방식 (0) | 2021.04.03 |
댓글()
 초보개발자의 성장블로그
초보개발자의 성장블로그




