CSS 41 변화 속성
프론트엔드/CSS2021. 4. 4. 19:52
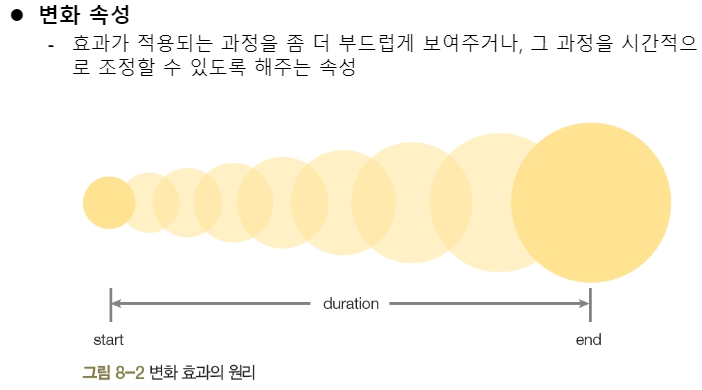
변화 속성




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
background: yellow;
border: 1px solid red;
transition: width 2s;
}
div:hover{
width: 300px;
}
</style>
</head>
<body>
<div>마우스를 올리면 박스가 늘어납니다.</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
margin: 50px;
width: 100px;
height: 100px;
background: yellow;
border: 1px solid red;
transition: width 3s, height 3s, border 3s, transform 3s;
}
div:hover{
width: 200px;
height: 200px;
border: 3px solid blue;
transform: rotate(360deg);
}
</style>
</head>
<body>
<div>마우스를 올리면 박스가 회전하면서 커집니다.</div>
</body>
</html>'프론트엔드 > CSS' 카테고리의 다른 글
| CSS 43 transition-duration 속성 (0) | 2021.04.04 |
|---|---|
| CSS 42 transition-property 속성 (0) | 2021.04.04 |
| CSS 40 3차원 변환 함수 (0) | 2021.04.04 |
| CSS 39 2차원 변환 함수 (0) | 2021.04.04 |
| CSS 38 gradient효과 (0) | 2021.04.04 |
댓글()
 초보개발자의 성장블로그
초보개발자의 성장블로그




