CSS 40 3차원 변환 함수
프론트엔드/CSS2021. 4. 4. 19:47
3차원 변환 함수

transform-origin은 CSS transform 속성과 함께 사용되는 속성으로서, 회전 중심(원점·기준점)을 지정합니다.
transform-origin : 0 % 0 %, (또는 간단하게 0 0)의 경우, 박스의 왼쪽 상단 모서리에 위치합니다. 100% 100%는 오른쪽 하단 모서리에 설정합니다. 20% 80%는 박스의 오른쪽에 20%, 아래로 80%로 설정됩니다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
div{
background-color: green;
height: 150px;
width: 150px;
}
.container{
background-color: white;
border: 1px solid black;
}
.transformed:hover{
backface-visibility: visible;
transform-origin: 50% 42%;
transform: perspective(500px)rotateY(50deg)rotateX(0deg);
}
.transformed2:hover{
backface-visibility: visible;
transform-origin: 50%42%;
transform: perspective(500px)rotateY(0deg)rotateX(45deg);
}
</style>
<body>
<div class="container">
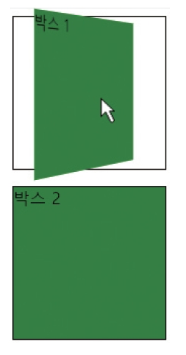
<div class="transformed">박스1</div>
</div>
<p></p>
<div class="container">
<div class="transformed2">박스2</div>
</div>
</body>
</html>
'프론트엔드 > CSS' 카테고리의 다른 글
| CSS 42 transition-property 속성 (0) | 2021.04.04 |
|---|---|
| CSS 41 변화 속성 (0) | 2021.04.04 |
| CSS 39 2차원 변환 함수 (0) | 2021.04.04 |
| CSS 38 gradient효과 (0) | 2021.04.04 |
| CSS 37 visibility 속성과 display 속성 (4) | 2021.04.04 |
댓글()
 초보개발자의 성장블로그
초보개발자의 성장블로그




