CSS 39 2차원 변환 함수
프론트엔드/CSS2021. 4. 4. 19:38

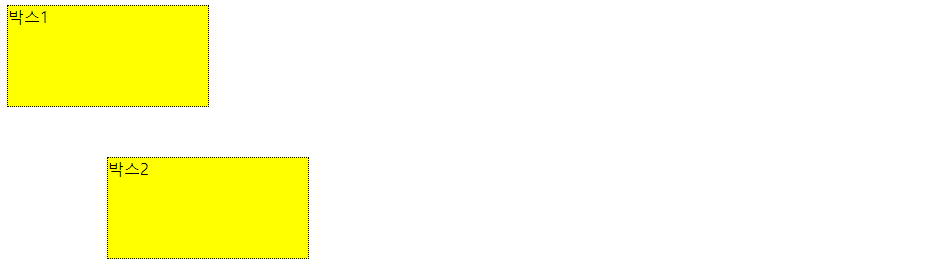
평행 이동 변환
transform: translate( x축방향 이동할 정도, y축방향 이동할 정도)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px;
height: 100px;
border: 1px dotted black;
background-color: yellow;
}
div#box2{
transform: translate(100px,50px); /* x축으로 100px, y축으로 50px 이동
}
</style>
</head>
<body>
<div id="box1">박스1</div>
<div id="box2">박스2</div>
</body>
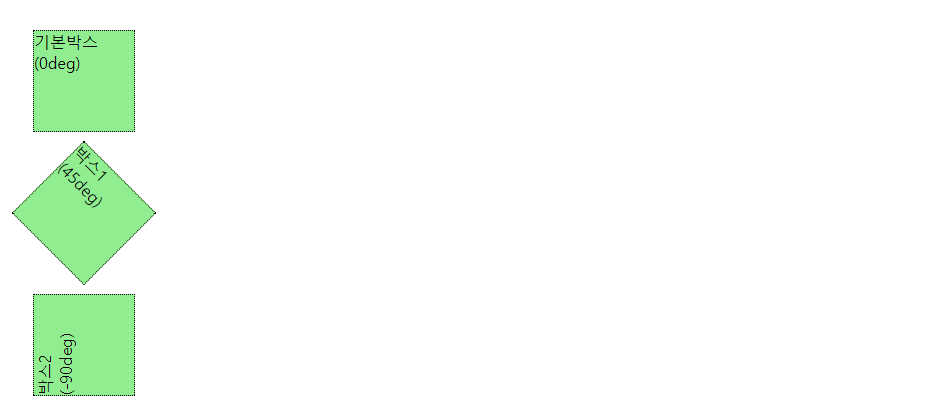
</html>회번 변환
transform: rotate(각도deg)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
border: 1px dotted black;
background-color: lightgreen;
margin: 30px;
}
div#box1{
transform: rotate(45deg);
}
div#box2{
transform: rotate(-90deg);
}
</style>
</head>
<body>
<div>기본박스(0deg)</div>
<div id="box1">박스1 (45deg)</div>
<div id="box2">박스2 (-90deg)</div>
</body>
</html>크기 변환
transform: scale(가로 확대비율 , 세로 확대비율);

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
border: 1px dotted black;
background-color: skyblue;
margin: 50px;
}
div#box1{
transform: scale(0.5,0.5);
}
div#box2{
transform: scale(2,1.5);
}
</style>
</head>
<body>
<div>기본박스</div>
<div id="box1">박스1 (0.5배축소)</div>
<div id="box2">박스2 (가로2배, 세로1.5배확대)</div>
</body>
</html>기울기 변환
transform: skewX(X축 기울기각도);
transform: skewY(Y축 기울기각도);
transform: skew (X축 기울기각도, Y축 기울기각도);

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
border: 1px dotted black;
background-color: lightgreen;
margin: 50px;
}
div#box1{
transform: skewX(50deg);
}
div#box2{
transform: skewY(-30deg);
}
div#box3{
transform: skew(20deg,10deg);
}
</style>
</head>
<body>
<div>기본박스</div>
<div id="box1">박스1</div>
<div id="box2">박스2</div>
<div id="box3">박스3</div>
</body>
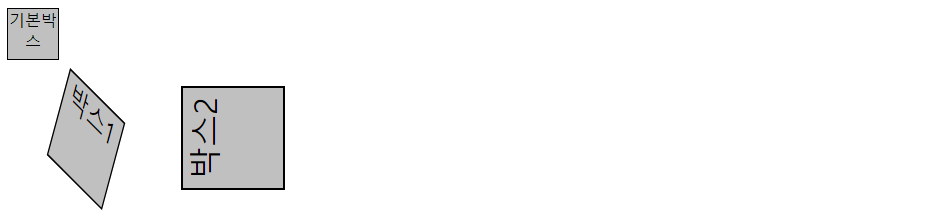
</html>2차원 행렬 구조 반환하기
transform: matrix(a,b,c,d,e,f);
| a(scaleX) | c(tan(skewY)) | e(translateX) |
| b(tan(skewY)) | d(scaleY) | f(translateY) |
| 0 | 0 | 1 |

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 50px;
height: 50px;
background-color: silver;
border: 1px solid black;
text-align: center;
}
div#box1{
transform: matrix(1,0,0,1,100,0);
}
div#box2{
transform: matrix(1,1,-1,1,50,50);
}
div#box3{
transform: matrix(1,0,1,1,50,100);
}
div#box4{
transform: matrix(1,2,2,1,50,150);
}
</style>
</head>
<body>
<div>기본박스</div>
<div id="box1">박스1</div>
<div id="box2">박스2</div>
<div id="box3">박스3</div>
<div id="box4">박스4</div>
</body>
</html>혼합 변환하기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 50px;
height: 50px;
background-color: silver;
border: 1px solid black;
text-align: center;
}
div#box1{
transform: rotate(45deg)scale(1.5)skew(30deg)translate(50px);
}
div#box2{
transform: translate(200px)rotate(-90deg)scale(2);
}
</style>
</head>
<body>
<div>기본박스</div>
<div id="box1">박스1</div>
<div id="box2">박스2</div>
</body>
</html>2차원 변환 효과 응용하기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
border: 1px solid black;
background: yellow;
}
.c1:hover{
transform-origin: 50% 50% 0px;
transform: translate(0px,0px)rotate(-45deg)scale(0.7);
background: green;
}
</style>
</head>
<body>
<div>
<div class="c1">박스 안에 마우스를 올리면 무엇이 보일까요?</div>
</div>
</body>
</html>'프론트엔드 > CSS' 카테고리의 다른 글
| CSS 41 변화 속성 (0) | 2021.04.04 |
|---|---|
| CSS 40 3차원 변환 함수 (0) | 2021.04.04 |
| CSS 38 gradient효과 (0) | 2021.04.04 |
| CSS 37 visibility 속성과 display 속성 (4) | 2021.04.04 |
| CSS 36 opacity로 불투명도 속성을 주기 (0) | 2021.04.04 |
댓글()
 초보개발자의 성장블로그
초보개발자의 성장블로그




