CSS 44 transition-timing-function 속성
프론트엔드/CSS2021. 4. 4. 19:59
transition-timing-function
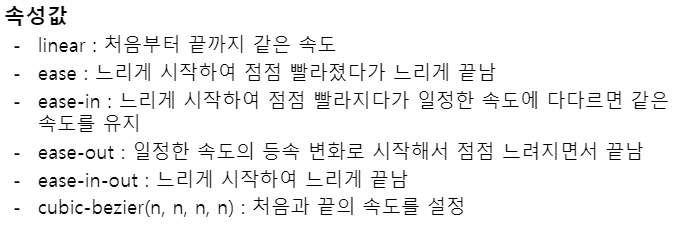
변화의 시작과 끝 타이밍 지정


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 100px;
height: 50px;
background: red;color: yellow;
border: 1px solid black;
transition: width 3s;
}
#div1{
transition-timing-function: linear;
}
#div2{
transition-timing-function: ease;
}
#div3{
transition-timing-function: ease-in;
}
#div4{
transition-timing-function: ease-out;
}
#div5{
transition-timing-function: ease-in-out;
}
#div6{
transition-timing-function: cubic-bezier(0.1,0.0,0.1,1.0);
}
div:hover{
width: 400px;
}
</style>
</head>
<body>
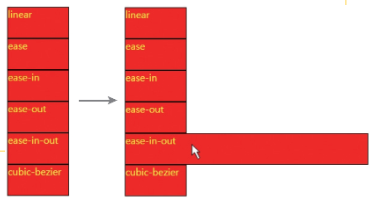
<div id="div1"style="top: 100px">linear</div>
<div id="div2"style="top: 150px">ease</div>
<div id="div3"style="top: 200px">ease-in</div>
<div id="div4"style="top: 250px">ease-out</div>
<div id="div5"style="top: 300px">ease-in-out</div>
<div id="div5"style="top: 350px">cubic-bezier</div>
</body>
</html>'프론트엔드 > CSS' 카테고리의 다른 글
| CSS 54 미디어 쿼리 (0) | 2021.04.05 |
|---|---|
| CSS 53 웹페이지 레이아웃 (2) | 2021.04.04 |
| CSS 43 transition-duration 속성 (0) | 2021.04.04 |
| CSS 42 transition-property 속성 (0) | 2021.04.04 |
| CSS 41 변화 속성 (0) | 2021.04.04 |
댓글()
 초보개발자의 성장블로그
초보개발자의 성장블로그




