CSS 22 조합 선택자
프론트엔드/CSS2021. 4. 3. 18:27
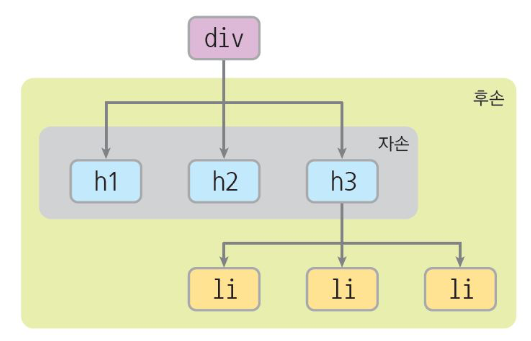
HTML 문서 트리 구조

<h숫자>태그는 div의 자손, <li>는 div의 후손
사실 후손도 자손의 포함이다..
※ 자손(자식, 자손, 후손 모두 포함) 선택자 사용하기
자손 선태자는 css에서 공백으로 선택자를 사용한다.
ex)
div ul{ color: red; }
div h2{ color: yellow; background-color: purple; }

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div ul{ color: red; }
div h2{ color: yellow; background-color: purple; }
</style>
</head>
<body>
<div>
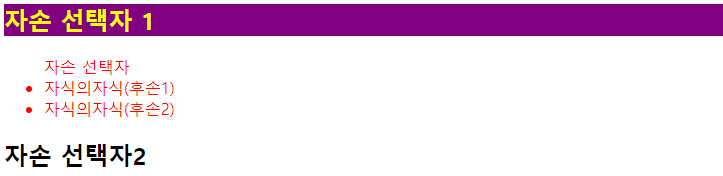
<h2>자손 선택자 1</h2>
<ul>자손선택자
<li>자식의자식(후손1)</li>
<li>자식의자식(후손2)</li>
</ul>
</div>
<h2>자손 선택자2</h2>
</body>
</html>※ 자식 선택자 사용하기
자식 선태자는 css에서 > 으로 선택자를 사용한다.
ex)
body > div > ul { color: red; }
body > p > tel > home { color: yellow; background-color: purple; }

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body>div>h3{ color: red; }
body>p{ color: green; background-color: yellow; }
body> h3 > tel > home{ color: blue; }
</style>
</head>
<body>
<div>
<h3>Child Selector_1</h3>
</div>
<p>자식선택자</p>
<h3>
<sno>123456</sno><br>
<std>초보개발자</std><br>
<tel>
<office>02-4567-1010</office><br>
<home>010-1234-5678</home>
</tel>
</h3>
</body>
</html>※ 인접 형제 선택자 사용하기
자식 선태자는 css에서 + 으로 선택자를 사용한다.
ex)
h1 + h2 + ul { color: red; }
div + h3 { color: yellow; background-color: purple; }

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1+h2+ul{ color: blue; }
div+h3{ color: red; }
h3+p{ color: purple; background-color: yellow; }
</style>
</head>
<body>
<div>
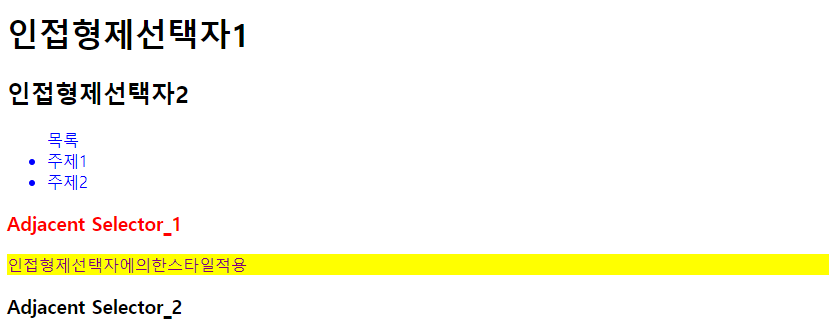
<h1>인접형제선택자1</h1>
<h2>인접형제선택자2</h2>
<ul>목록
<li>주제1</li>
<li>주제2</li>
</ul>
</div>
<h3>Adjacent Selector_1</h3>
<p>인접형제선택자에의한스타일적용</p>
<h3>Adjacent Selector_2</h3>
</body>
</html>※ 일반 형제 선택자 사용하기
자식 선태자는 css에서 - 으로 선택자를 사용한다.
ex)
h1 - ul { color: red; }
div - h3 { color: yellow; background-color: purple; }

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1~ul{ color: blue; }
div~h3{ color: red; }
h3~p{ color: purple; background-color: yellow; }
</style>
</head>
<body>
<div>
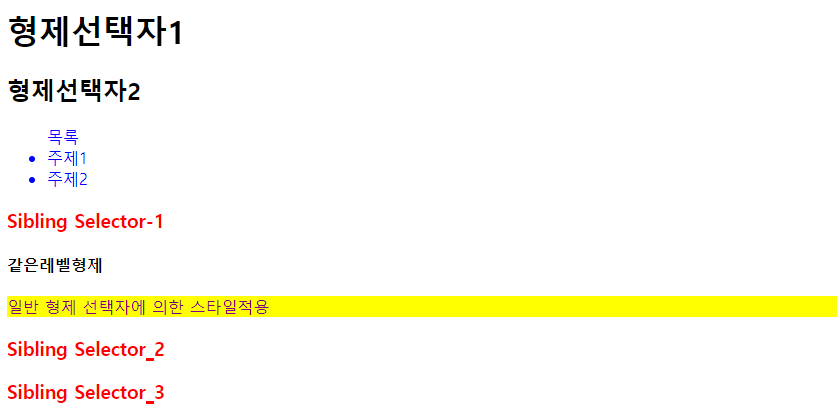
<h1>형제선택자1</h1>
<h2>형제선택자2</h2>
<ul>목록
<li>주제1</li>
<li>주제2</li>
</ul>
</div>
<h3>Sibling Selector-1</h3>
<h4>같은레벨형제</h4>
<p>일반형제선택자에의한스타일적용</p>
<h3>Sibling Selector_2</h3>
<h3>Sibling Selector_3</h3>
</body>
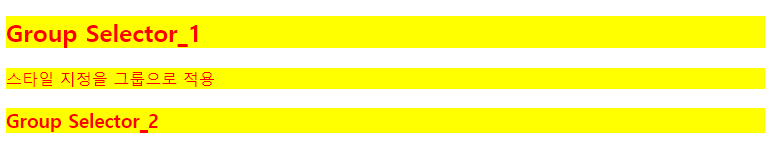
</html>※ 그룹 선택자


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h3, p, h2{ color: red; background-color: yellow; }
</style>
</head>
<body>
<h2>Group Selector_1</h2>
<p>스타일지정을그룹으로적용</p>
<div><h3>Group Selector_2</h3></div>
</body>
</html>'프론트엔드 > CSS' 카테고리의 다른 글
| CSS 24 box content의 크기 설정 (0) | 2021.04.03 |
|---|---|
| CSS 23 box 모델 (0) | 2021.04.03 |
| CSS 21 가상 선택자 (0) | 2021.04.03 |
| CSS 20 기본 선택자 - 속성 선택자 (0) | 2021.04.03 |
| CSS 19 CSS의 우선순위 (0) | 2021.04.03 |
댓글()
 초보개발자의 성장블로그
초보개발자의 성장블로그




