자바스크립트 중급 강좌 ④
상속, prototype
console창에서

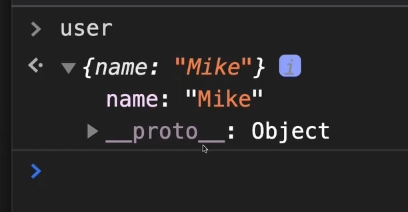
객체에는 자신의 프로퍼티를 가지고 있는지 확인하는 메소드 hasOwnProperty가 있다.
그런데 hasOwnPorperty는 만든적이 없는데, 어디있는걸까?

__proto__ 이것을 프로토타입이라고 한다.
만약 객체에서 프로퍼티를 읽으려고 하는데, 없으면 __proto__여기에서 찾는다.

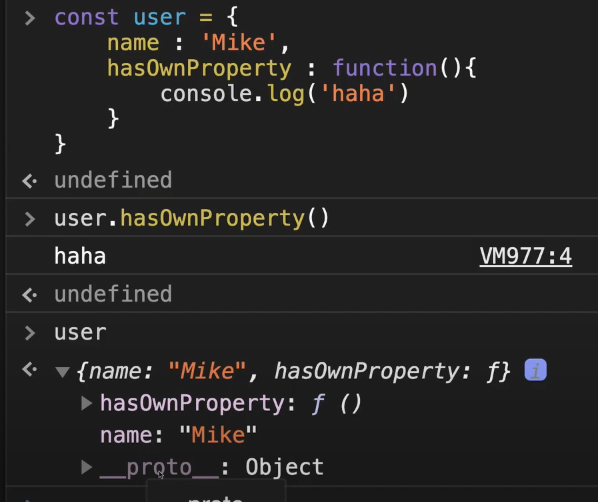
만약 hasOwnProperty 메서드가 user 객체안에 있으면 어떻게 될까?

만든 hasOwnProperty 메서드가 동작한다. 이것은 일단 객체의 그 프로퍼티가 있으면 탐색을 멈춘다.
없을때만 저 __proto__프로토타입에서 프로퍼티를 찾는다.
프로토타입이 어떻게 동작하는지 보기위해서 상속이라는 개념을 이용해보자.

wheels랑 drive는 공통된 부분인데, 차들이 늘어나면 계속 새로운 변수로 만들어지는데, 저렇게 공통된 부분을 어떻게 처리할까?
__proto__로 해결할수 있다.
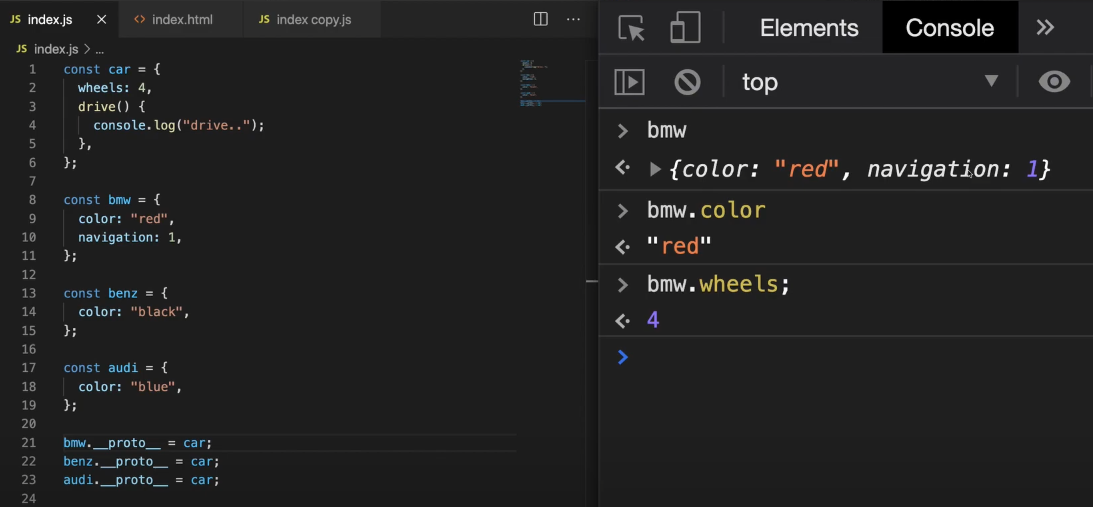
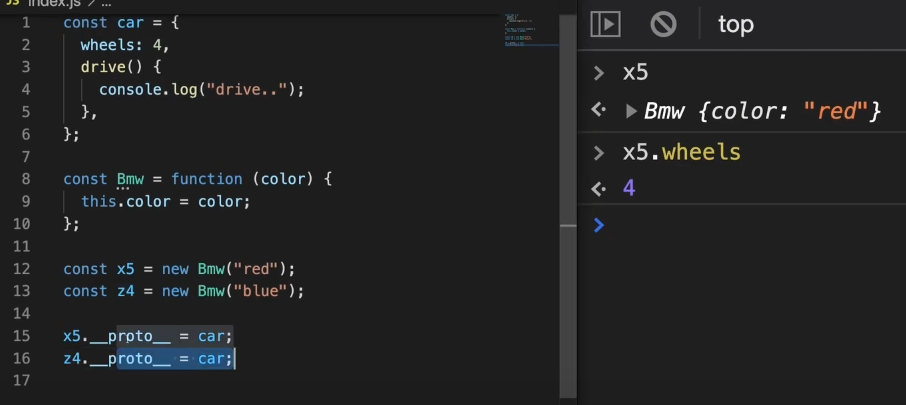
car라는 상위개념의 객체를 하나만든다.
아까 만들었던 자동차에서 wheel과 drive는 지운다.

bmw.__proto__ = car; //car가 bmw의 prototype이 되는거다. 다르게말하면 bmw는 car에 상속받는다.
benz.__proto__ = car;
audi.__proto__= car;
//console창에서 확인해보면,
bmw // {color:"red", navigation:1} , color랑 navigation 밖에 없다.
bmw.color // "red"
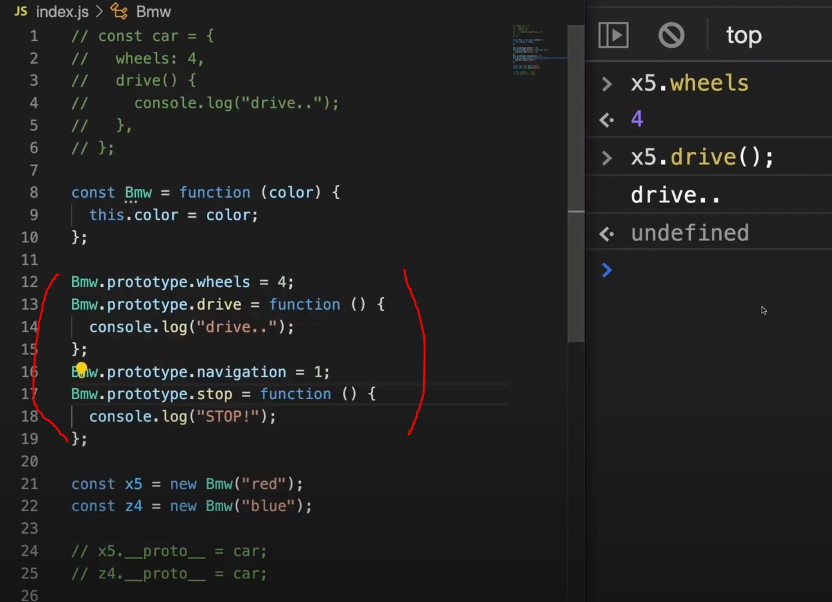
bmw.wheels; // 4, 우선 bmw 객체 내부에서 wheels 프로퍼티를 찾고, 찾으면 탐색을 멈추고, 만약에 없다면 __proto__ 프로토타입에서 확인한다. __proto__를 열어보면 drive와 wheels라는 프로퍼티가 보인다.

//상속은 계속 이어질수 있다.

x5.__proto__ = bmw; //x5는 bmw를 상속했다.
//console창에서
x5.name // "x5"
x5.color //"white"
x5.navigation // 1 , 잘나온다

x5.drive() // ""..drive"", x5에서 bmw로 올라가고, car까지 올라가서 찾는데 이런것을 Prototype Chain이라고 한다.
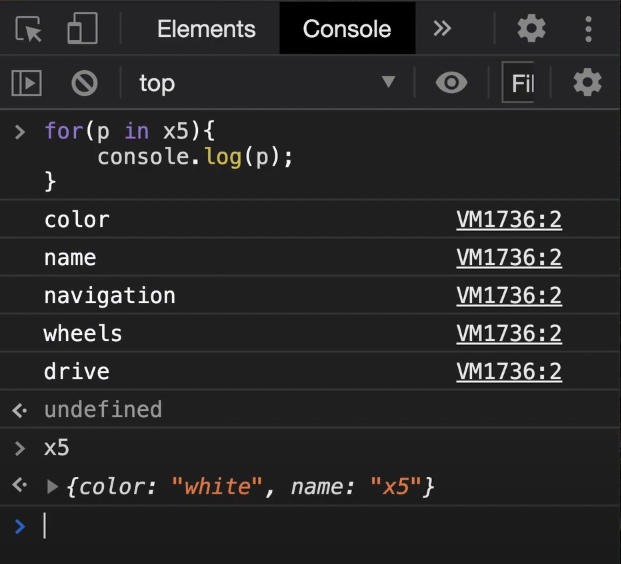
for in을 이용해서 객체의 프로퍼티들을 순회해보자

// color name navigation wheels drive , 다 나온다
name과 color를 제외하고는 prototype에서 정의한 프로퍼티다.
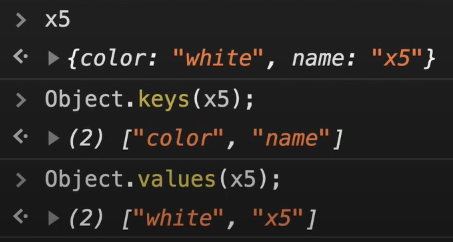
Object.keys() 나 Object.values() 는 어떻게 나올까?

Object.keys(x5); // ["color", "name"] //값과 관련된 객체내장메소드는 상속된 프로퍼티는 안나온다.
Object.values(x5); //["white", "x5"]
만약 for .. in 문에서 구분하고 싶다면, hasOwnProperty를 사용하면 된다.

color와 name 은 o, 나머지는 x
hasOwnProperty 는 객체가 직접 가지고 있는 프로퍼티만 true를 반환해준다. 이걸 사용하면 된다
생성자 함수를 이용해서 비슷한 객체를 간단하게 만들수 있엇다.

x5.__proto__=car;
z4.__proto__=car; // 매번 이렇게 만들어주면 불편하다.

.prototype 은 생성자함수가 생성하는 객체에 __proto__를 .protype 이런식으로 설정한다는 뜻이다.
생성자함수가 새로운 객체를 만들어 낼 때, 그 객체는 생성자의 인스턴스라고 불려진다.
이를 확인할수 있는 instanceof 연산자가 있다. 객체와 생성자를 비교할수 있고, 이는 해당객체가 그 생성자로부터 생성된것인지 확인해서 true, false를 반환한다.

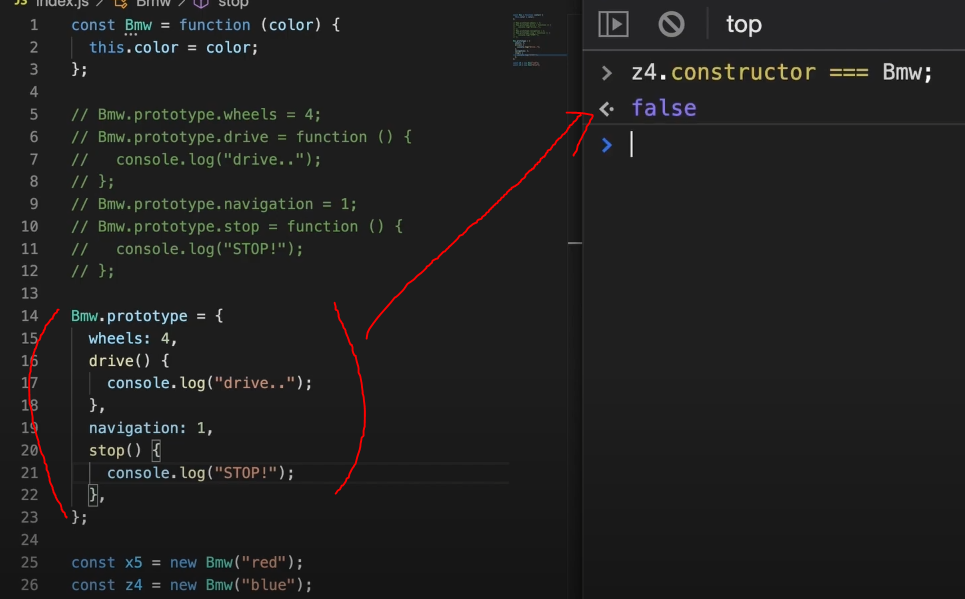
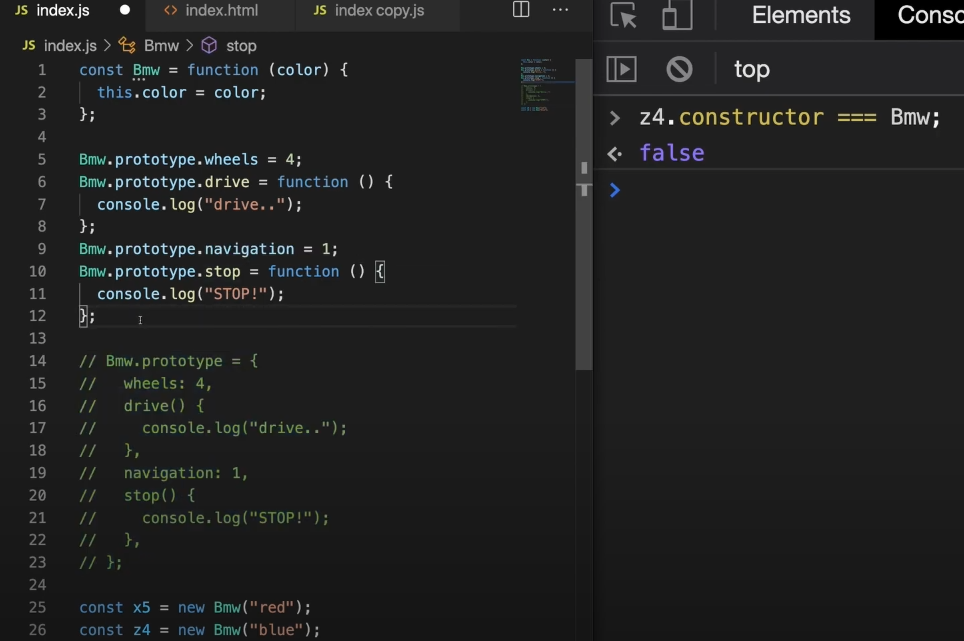
아래처럼하면, constructor 가 사라진다.

이런현상을 방지하기위해, .prototype으로 하나씩 덮어쓰는게 좋다. 혹

혹은, 수동으로 constructor:Bmw 라고 명시해줘도 좋다.

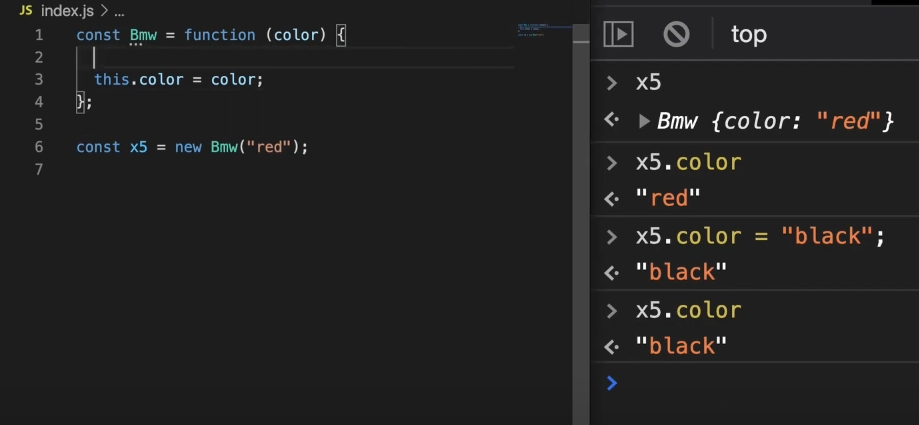
아래처럼, x5 자동차의 색상을 아무렇게나 바꿀 수가 있다.

이러면 안되므로, 클로저를 이용해서 색상을 못바꾸도록 한다.
초기에 세팅한 컬러값을 얻을 수만 있고, 바꿀수없다.

'프론트엔드 > Javascript' 카테고리의 다른 글
| 코딩애플 자바스크립트 기초 정리 (0) | 2021.09.10 |
|---|---|
| 자바스크립트 중급 강좌 ⑤ (0) | 2021.07.28 |
| 자바스크립트 기초 강좌 ② (0) | 2021.07.27 |
| 자바스크립트 중급 강좌 ③ (0) | 2021.06.03 |
| 자바스크립트 중급 강좌 ② (0) | 2021.05.31 |
 초보개발자의 성장블로그
초보개발자의 성장블로그




