HTML 18 <img>태그의 속성 사용하기
프론트엔드/HTML2021. 3. 18. 15:55


카카오프렌즈



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>이미지 태그의 속성</title>
</head>
<body>
<h3>카카오프렌즈</h3>
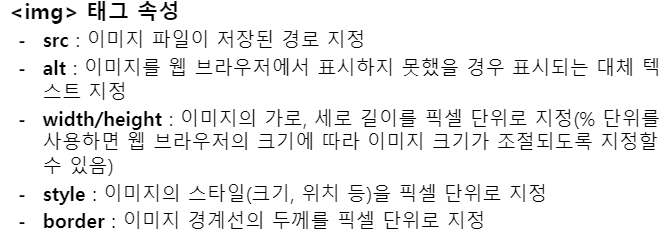
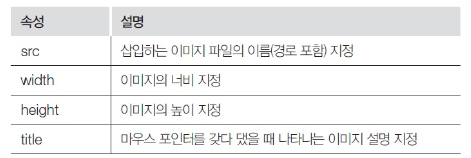
<img src="https://newsimg.sedaily.com/2020/11/07/1ZABD2GDRF_5.jpg" width="250" height="200" title="곰">
<img src="https://newsimg.sedaily.com/2020/11/07/1ZABD2GDRF_5.jpg" width="150" height="100" title="곰">
<img src="https://newsimg.sedaily.com/2020/11/07/1ZABD2GDRF_5.jpg" width="50" title="곰(가로:50,세로:자동계산)">
</body>
</html>'프론트엔드 > HTML' 카테고리의 다른 글
| HTML 20 <video> 태그로 비디오 파일 재생하기 (0) | 2021.03.18 |
|---|---|
| HTML 19 <audio>태그로 오디오 파일 재생하기 (0) | 2021.03.18 |
| HTML 17 <img>태그로 이미지 삽입하기 (0) | 2021.03.18 |
| HTML 16 HTML 주석 처리하기 (0) | 2021.03.18 |
| HTML 15 '꽃잔디'를 클릭하면 이동하는 페이지 (0) | 2021.03.18 |
댓글()
 초보개발자의 성장블로그
초보개발자의 성장블로그




