HTML 14 <a> 태그로 링크 만들기 (하이퍼링크)
프론트엔드/HTML2021. 3. 18. 15:22


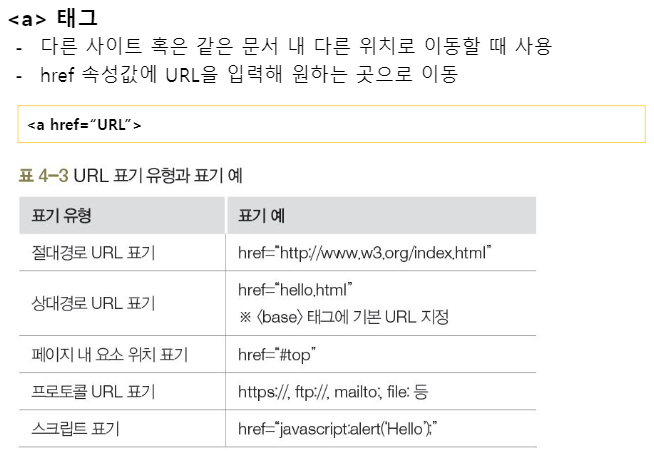
<하이퍼링크관련태그>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<header>
<center>
<h2><하이퍼링크관련태그></h2>
</center>
</header>
<section>
<article>
<a href="http://www.w3.org"target="_blank">W3C 사이트(blank window)</a><p/>
<a href="http://www.w3.org"target="_self">W3C 사이트(self window)</a><p/>
<a href="http://www.w3.org"target="_parent">W3C 사이트(parent window)</a><p/>
<a href="http://www.w3.org"target="_top">W3C 사이트(top window)</a><p/>
</article>
</section>
</body>
</html><베이스태그사용>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>base Tag</title>
<base href="https://hs0955.tistory.com/"/>
</head>
<body>
<header>
<center>
<h2><베이스태그사용></h2>
</center>
</header>
<section>
<article>
<a href="category/"target="_blank">분류전체보기</a><p/>
<a href="category/프론트엔드/HTML"target="_blank">프론트엔드/HTML</a><p/>
<a href="category/프론트엔드/CSS"target="_blank">프론트엔드/CSS</a><p/>
</article>
</section>
</body>
</html><책갈피기능>
정보영역
...생략정보영역
[TOP]정보영역
...생략정보영역
[TOP]정보영역
...생략정보영역
02-2323-0909
[TOP]정보영역
...생략정보영역
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<header>
<center><h2><책갈피기능></h2></center>
</header>
<section>
<article>
<a href="#user">[이름]</a>
<a href="#addr">[주소]</a>
<a href="#tel">[전화번호]</a>
<a href="#foot">[참고]</a>
<p/>
</article>
</section>
<p>정보영역</p>
...생략
<p>정보영역</p>
<p><a name="user">홍민성</a></p>
<a href="#top">[TOP]</a>
<p>정보영역</p>
...생략
<p>정보영역</p>
<p><a id="addr">서울강남구신사동291번지</a></p>
<a href="#top">[TOP]</a>
<p>정보영역</p>
...생략
<p>정보영역</p>
<p id="tel">02-2323-0909</p>
<a href="#top">[TOP]</a>
<p>정보영역</p>
...생략
<p>정보영역</p>
</body>
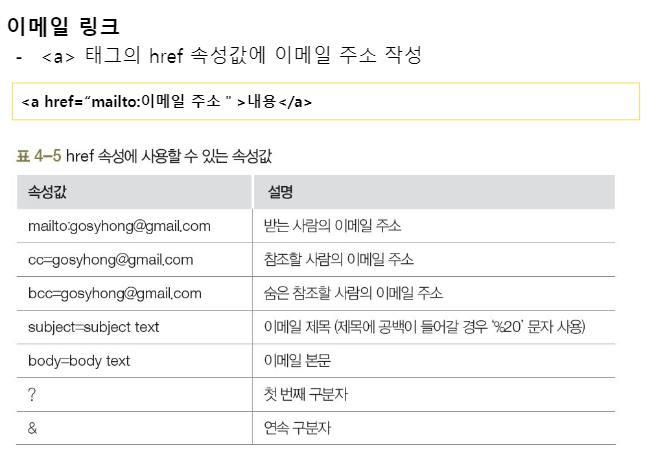
</html>이메일링크

<이메일보내기>
받는사람, 제목
받는사람, 참조, 숨은참조
받는사람, 참조, 숨은참조, 제목, 본문
받는사람, 본문문단
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<header>
<center>
<h2><이메일보내기></h2>
</center>
</header>
<a href="mailto:gosyhong@gmail.com">받는사람</a><br/>
<a href="mailto:gosyhong@gmail.com?subject=질문있어요">받는사람, 제목</a><br>
<a href="mailto:gosyhong@gmail.com?cc=haejini.chung@gmail.com&bcc=gooheekoo@gmail.com">받는사람, 참조, 숨은참조</a><br>
<a href="mailto:gosyhong@gmail.com?cc=haejini.chung@gmail.com&bcc=gooheekoo@gmail.com&subject=질문있어요&body=웹프로그래밍">받는사람, 참조, 숨은참조, 제목, 본문</a><br>
<a href="mailto:gosyhong@gmail.com?body=Line1-text%0D%0ALine2-text">받는사람, 본문문단</a>
</body>
</html>옥잠화
맥문동
네이버 사이트로 이동
구글 사이트로 이동
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>링크 만들기</title>
</head>
<body>
<a href="https://upload.wikimedia.org/wikipedia/commons/4/42/PurpleFlowerWade.JPG">꽃잔디</a><br><br>
<a href="https://upload.wikimedia.org/wikipedia/commons/7/7d/Hosta_Bressingham_Blue.JPG">옥잠화</a><br><br>
<a href="https://upload.wikimedia.org/wikipedia/commons/b/be/Liriope_muscari1.jpg">맥문동</a><br><br>
<a href="http://naver.com" target="_blank"><b>네이버 사이트로 이동</b></a><br><br>
<a href="http://google.com" target="_blank"><b>구글 사이트로 이동</b></a>
</body>
</html>
'프론트엔드 > HTML' 카테고리의 다른 글
| HTML 16 HTML 주석 처리하기 (0) | 2021.03.18 |
|---|---|
| HTML 15 '꽃잔디'를 클릭하면 이동하는 페이지 (0) | 2021.03.18 |
| HTML 13 <dl>,<dt>,<dd>태그로 정의 목록 만들기 (0) | 2021.03.18 |
| HTML 12 <ol>태그와 <li>태그로 순서 있는 목록 만들기 (0) | 2021.03.18 |
| HTML 11 <ul>태그와 <li> 태그로 순서 없는 목록 만들기 (0) | 2021.03.18 |
댓글()
 초보개발자의 성장블로그
초보개발자의 성장블로그




